Selecting a Squarespace Template
Lots of Great Options
One of the compelling reasons for choosing Squarespace as your website delivery platform of choice is the many beautiful templates they offer to select from.
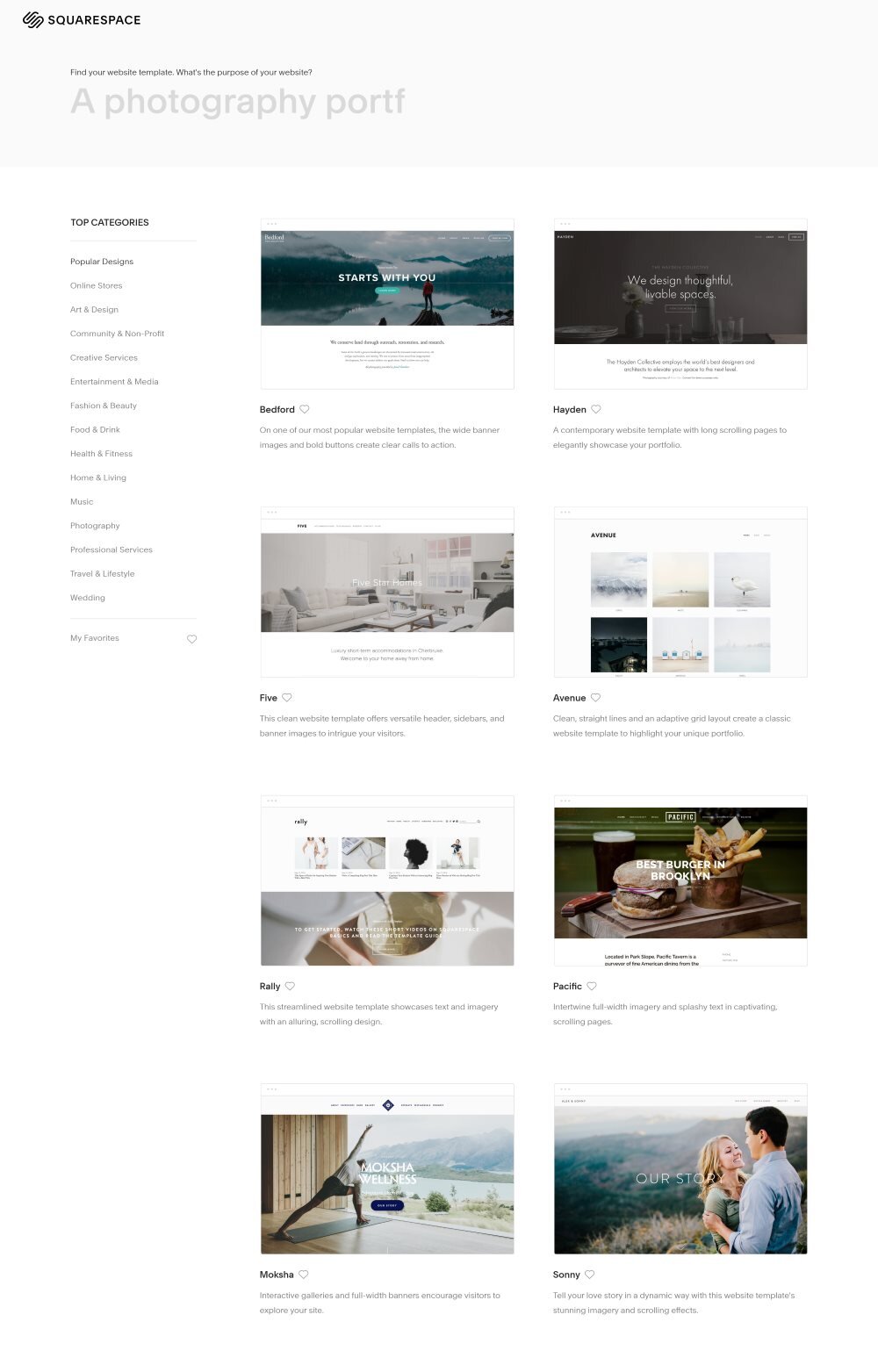
You can see examples of the templates available in the Squarespace Template Gallery.
If you have worked in WordPress before just think of them as a Theme, but unlike many of the Themes you will find for WordPress these are very professional and clean. At this point there are over 90 templates available over 21 template families.
A template is a variation on a base template family. Where a template family has a common set of features and capabilities and template is a variation on that by using different imagery, typography. They are all of exceptional quality and come in a number of different design styles. There is enough variation and customisation options available to fulfill most people's needs.
All of the templates are responsive, in that they will dynamically adjust their layout depending on the format of the device being used to view the website, be it a laptop, tablet or phone. This is great for those who only want to worry about the content of your site and not have to worry so much about tweaking it for different devices.
Lots of Supporting Resources
All the templates in the Squarespace Template Gallery have been nicely categorised into utilisation groups. This helps to understand the best purpose of each template, such as Online Stores, Art & Design, Food & Drink, Fashion etc.
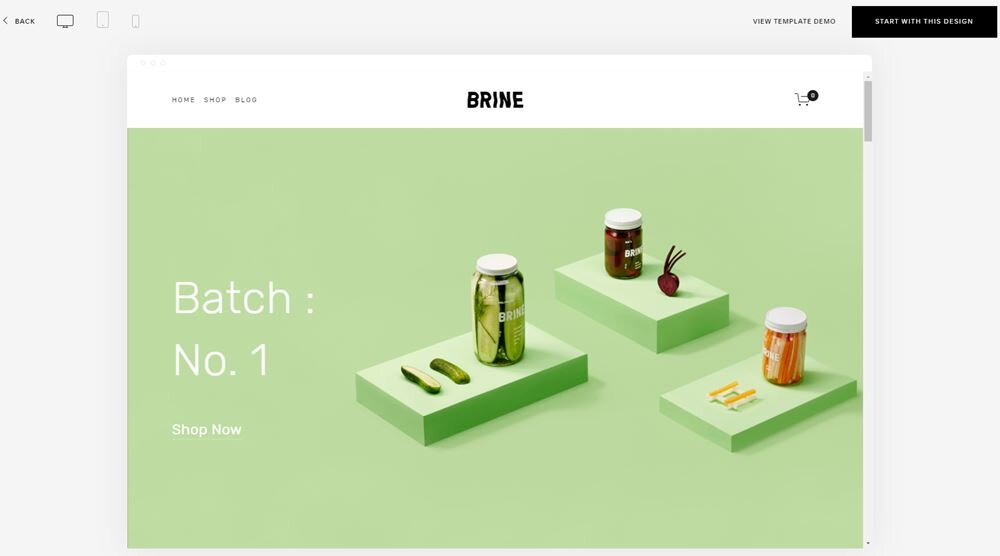
Each template comes with a demo site so you can see how it works - with a live and mobile preview.
Squarespace also provide links to various businesses that have already used a template and built it out further to suit their needs. This can give you a good idea on how a template can be used and extended to meet your business needs.
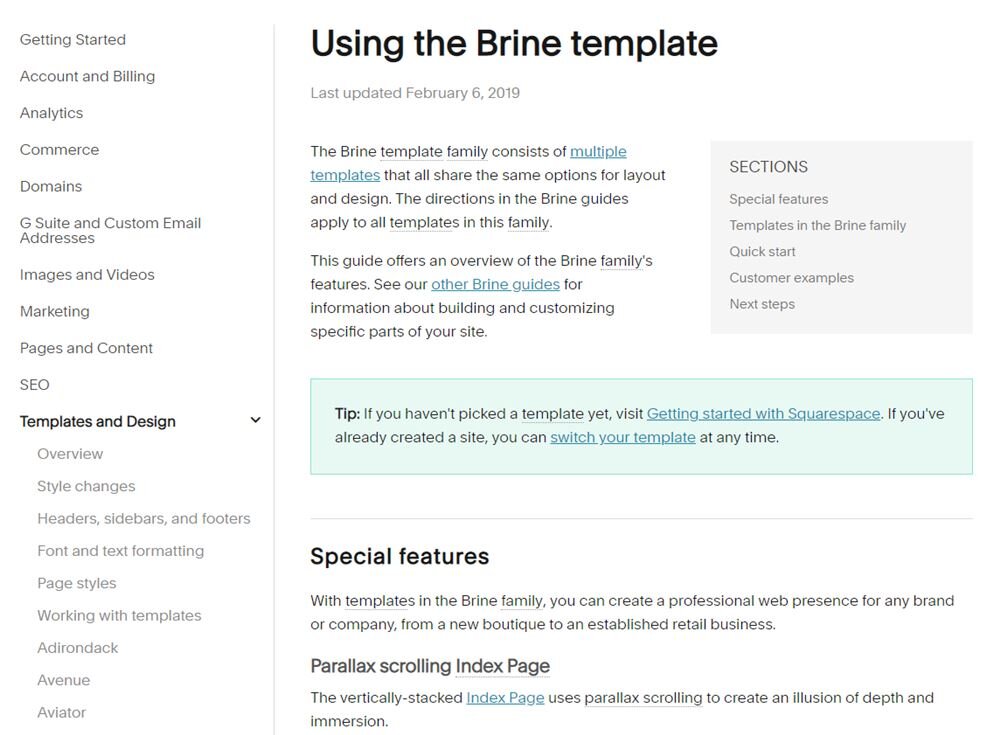
In addition to this most but not all templates come with a "User Guide" page and some with a Read Me outlining the different capabilities a template design has to offer.
Making a Choice
While the gallery is good to at helping people select a template you can bounce around these links and get a bit lost so we have put together a Squarespace Template Explorer guide that lists the different templates available with links to the respective demo, examples, read me and implementation guides available for each.
The Squarespace Template Explorer also captures some of the key capabilities each template offers to help make your decision process even easier.
One of the best ways we have found for selecting a template with clients is to first identify the type of website you are looking to implement (Category). Then decide on what the overall look is desired for the site (Style). Lastly the Functionality and Capabilities required in a website. Eg.
Category
Online Stores
Art & Design
Community & Non Profit
Creative Services
Entertainment & Media
Fashion & Beauty
etc.
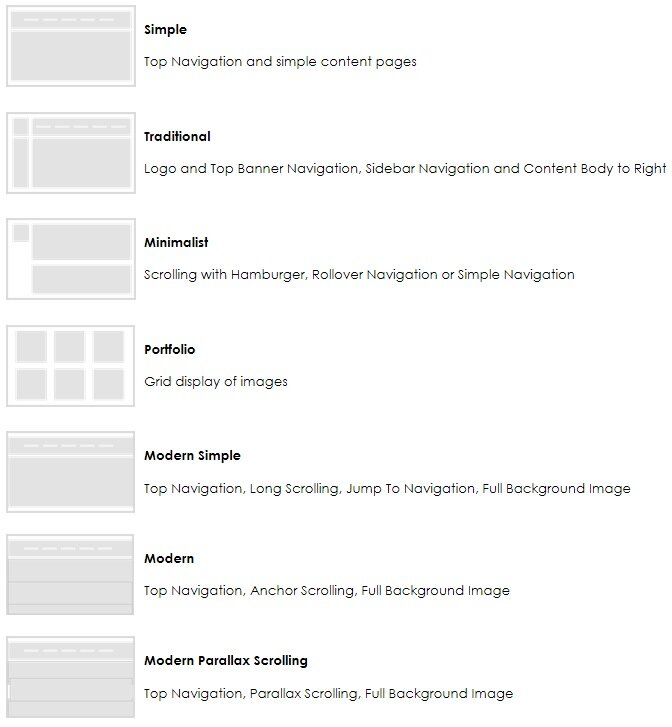
Style
Simple
Traditional
Minimalist
Modern - Simple
Modern - Parallax Scrolling
Portfolio
The Style category is something we have developed internally to help group templates by style type. In summary the different styles are defined as follows:
The above definitions are not hard and fast and as you will see in the matrix some templates lend themselves to being categorised across multiple types of Styles.
Functionality & Capabilities
With the above decisions made you can quickly identify viable templates to help refine which templates you are interested in.
To help you further decide on a template you can start to look into other capabilities you may require, such as:
Image placement - All the Squarespace templates come with beautiful imagery which you will need to replace with your own, look for a template that works for and has a layout that suits your needs
White space balance - Some templates are busier than others and come in different style, choose a style that suits you
Navigation - Each template provides different navigations options in the header, footer and sidebars
Index pages - not all templates support an index page
Blog features - The blog features and displays styles differ between templates. Look for one that you like if your site is going to heavily utilise the blogging feature.
Social network integration - The presence of the social network icons varies between templates.
Mobile view - Offer mobile view options.
The above list of capabilities and options are just some of the multitude of options that are available for each template. You can quickly get lost comparing the feature documentation or trying each template to make sure the template will fulfill your needs. This is where our Squarespace Template Explorer will help you out. It allows you to filter and view templates based on the various capability options available. For more details on how the Squarespace Template Explorer works and to access it please refer to our supporting post.
Still Can’t Decide? All Is Not Lost
As a last resort, if you still can't decide between a couple then try them out. Squarespace allows you to install multiple templates onto the same website.
The beauty of this is that it allows you to work on a number of designs for your website at once. Changing between templates is as simple as navigating to the Settings link from the Home Menu, installing a new template.
A template can be previewed by selecting the new template installed. It can later be removed by cancelling the preview or set as the Live Template.
Note that some templates have different capabilities and when moving from one template to another and you may find unsupported pages will be automatically moved to the Not Linked pages section.
Custom Development
If you find a template you really like but it doesn’t quite do what you are after then you still have the option of using a Squarespace Partner like Going Square to help implement custom features and designs to a template to meet your needs. Let us know to see if we can help.
Conclusion
Squarespace offers a fantastic range of very professional and capable template designs. Even so, selecting a template design can be difficult and people can procrastinate over this for a long time.
This article and supporting Squarespace Template Explorer guide should help you to decide on what template will work for you and also put your mind at ease knowing that your choice is not set in stone. The flexibility Squarespace offers in being able to change to a different template later on is a great feature.